There have been three separate times recently that I’ve been faced with a unique challenge at the day job. We needed to update an interface or design, but the only thing we could do was add CSS and overwrite existing styles to add elements, refresh designs, and tweak layouts.
Initially, it seemed impossible to make a meaningful difference with just CSS, but I continue to be surprised with what’s possible.
For Example
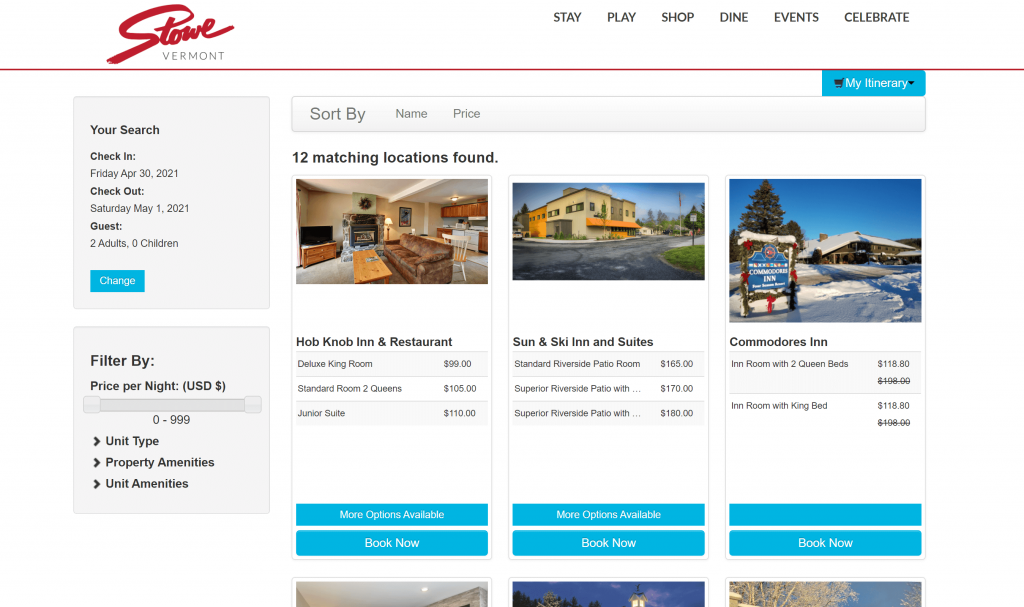
Many of our users were using the default booking engine design that used a tile-based layout, but over and over again we’d be asked for a design that stacked results vertically.

With limited bandwidth on the engineering team, one afternoon I tried writing an additional stylesheet that would overwrite existing styles to see what was possible.
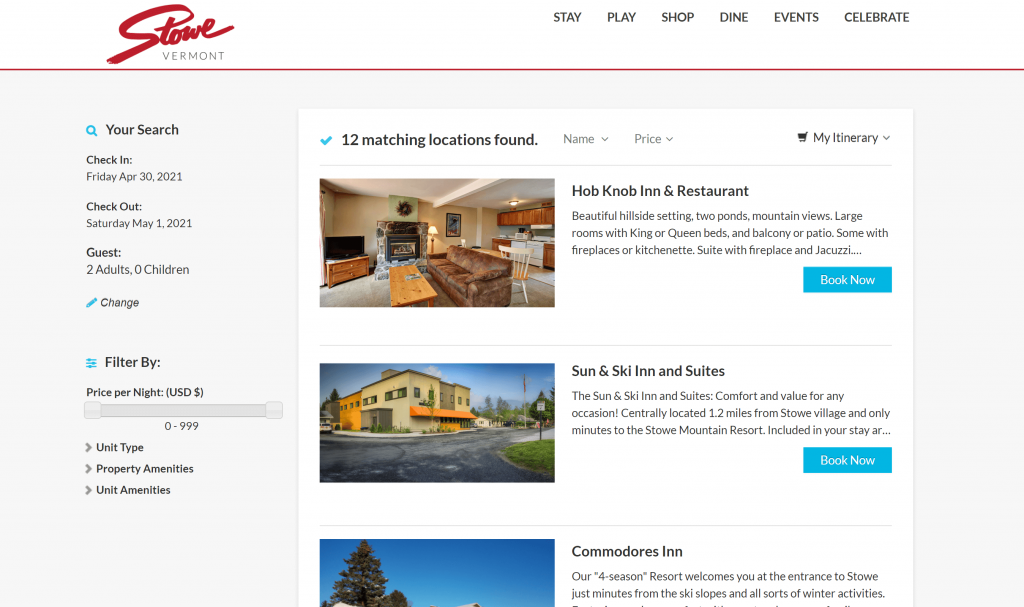
A couple hours later, I had my stacked layout along with a couple other small tweaks to add a little more visual hierarchy.

Query Interface
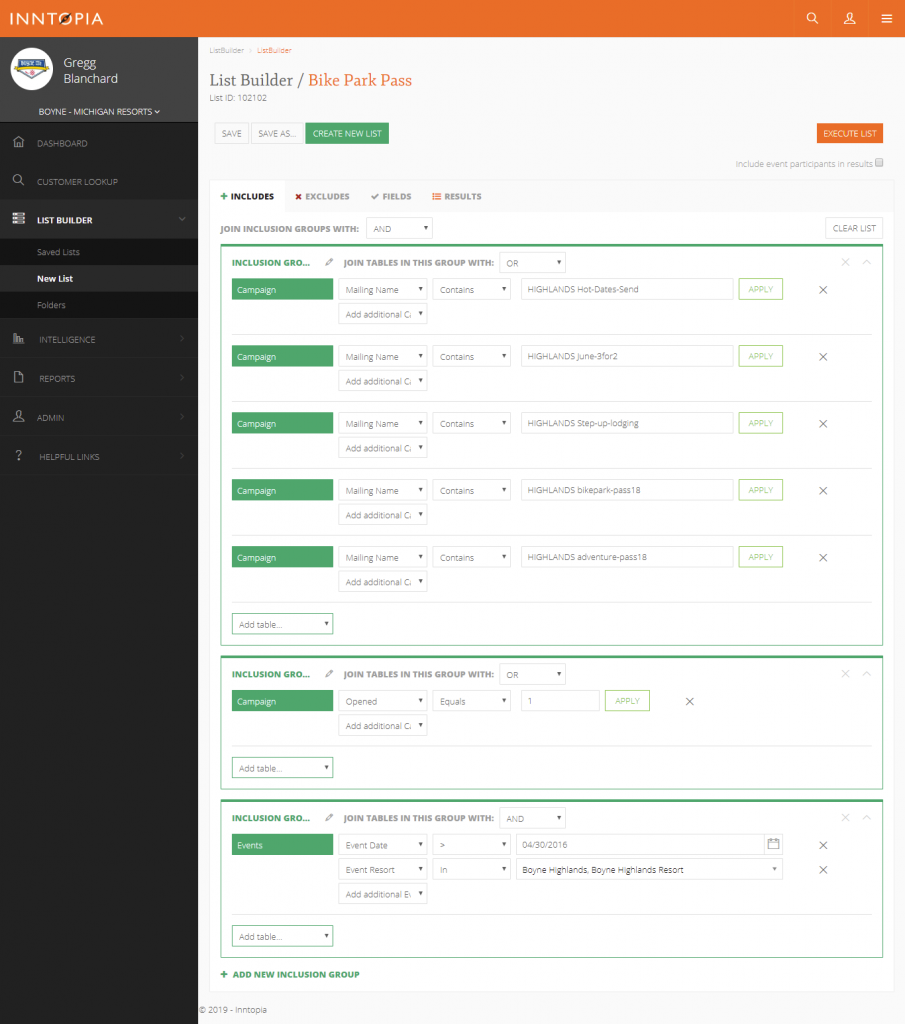
A while later we discovered that the users of our list builder tool were struggling with the hierarchy and relationship between the criteria they’d built into their query. Initially thought we’d need something close to a full rewrite because the developer who had built this tool had moved on and the code, while working, was a bit of a mess.

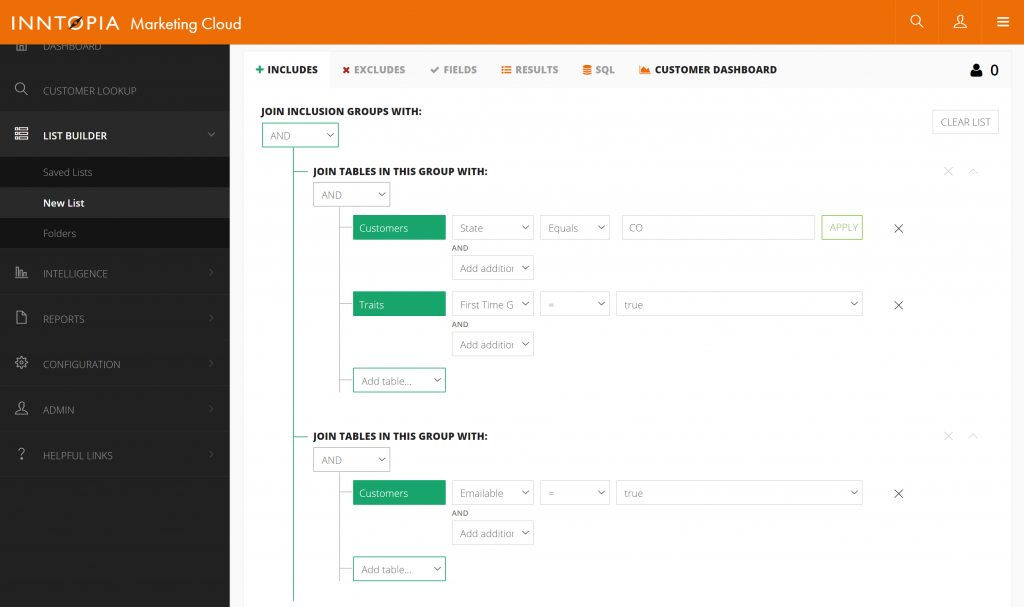
Encouraged by my efforts on the ecommerce interface, I decided to see if I could write an extra stylesheet to add the lines, spacing, and deeper indenting we needed to better convey this structure without a full rewrite of the builder. A few hours later, we had a working v0.1. A few days of testing and tweaking later, we were ready to launch.

Latest Example
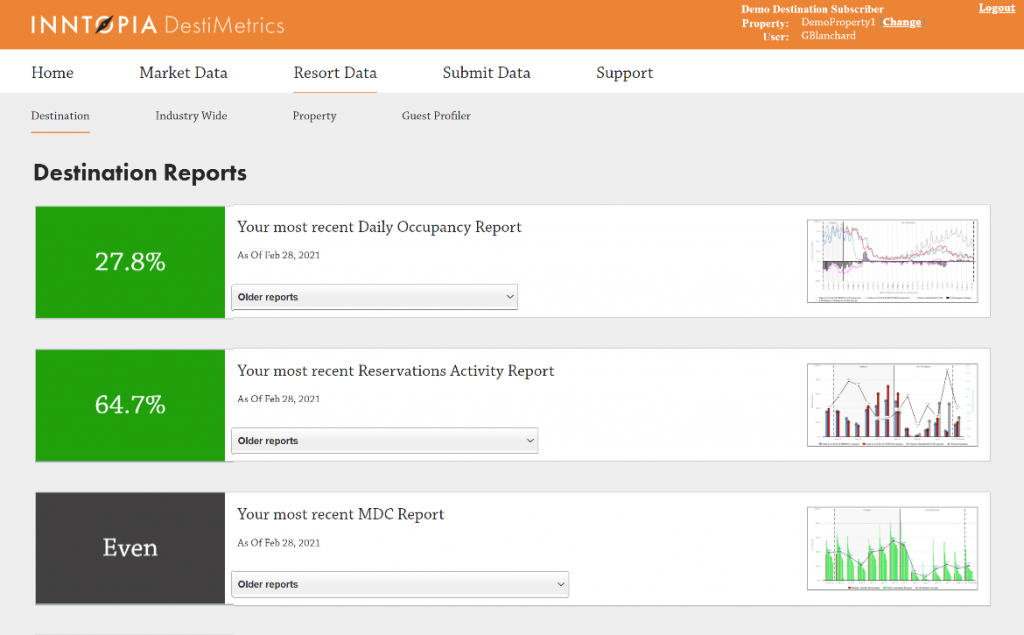
One of our three lines of business is an analytics program for destinations called DestiMetrics. Their old portal was designed before they became part of Inntopia and was a little out of date. Seeing that I’d done for the other two interfaces, the team wanted to see if I could update their look and feel as well.

The original code featured a lot of inline styles and elements without ids or classes, but I was once again surprised by how much I could do with my add-on stylesheet with a little creativity and patience.

Really Interesting
Are these perfect? Of course not.
For every element I could change, there was at least one other element that couldn’t be targeted or overwritten by an external stylesheet. But I was honestly blown away by how much I could change or improve or clean up an interface without changing any of the original code. Not to mention overwriting old CSS without removing it is hardly a best practice.
But when you think about how many engineering teams out there think only a full rewrite of their front end can modernize their outdated interfaces? It’s a pretty intriguing approach.
More Thoughts & Such
How do you check prospects’ websites for specific code, technology, and software?
April 30, 2024
Read this post →
How to Subscribe to Blogs / RSS Feeds via Email
February 16, 2024
Read this post →
A Little of Both
January 3, 2024
Read this post →
Put it On Paper
November 3, 2023
Read this post →
An Ode to Awe
October 16, 2023
Read this post →
Change Has to Be Sold
September 27, 2023
Read this post →
Knowing When to Stop
July 21, 2023
Read this post →
The Language of Uncertainty
July 21, 2023
Read this post →
Solving…Problems
July 7, 2023
Read this post →
Who am I? Who do I want to be?
June 29, 2023
Read this post →
