Every time I create a new landing page or even a blog post in some cases, I’ve always struggled to find a simple way to spell check my work which is a big deal given how many typos I end up with these days.
Then the other day I was talking shop with a coworker about designMode when he said:
“What a second…it’s not just making things editable, it’s highlighting errors.”
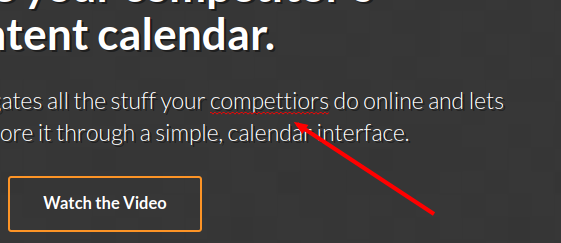
Sure enough. When I turned it on for Hemlock after making a quick change to the subheader this morning, there was a red squiggly line.
In Chrome, all you have to do is paste the follow code into the browser console:
document.designMode = “on”;
Or, based on that same friend’s suggestion, add this code to the URL field of a new bookmark to make it even easier to turn on:
javascript:document.designMode=’on’; void 0
No more Google-ing “web page spell checker” or pasting the entire text into Google doc. Design mode was already cool, this only made it moreso.
More Thoughts & Such
How do you check prospects’ websites for specific code, technology, and software?
April 30, 2024
Read this post →
How to Subscribe to Blogs / RSS Feeds via Email
February 16, 2024
Read this post →
A Little of Both
January 3, 2024
Read this post →
Put it On Paper
November 3, 2023
Read this post →
An Ode to Awe
October 16, 2023
Read this post →
Change Has to Be Sold
September 27, 2023
Read this post →
Knowing When to Stop
July 21, 2023
Read this post →
The Language of Uncertainty
July 21, 2023
Read this post →
Solving…Problems
July 7, 2023
Read this post →
Who am I? Who do I want to be?
June 29, 2023
Read this post →